I’ve navigated some intriguing challenges in my career, gaining invaluable insights along the way. I’m excited to unveil these experiences in a new blog series, where I’ll delve into the obstacles I encountered, the strategies I employed to overcome them, and the outcomes of those efforts.
In 2015, I joined Splunk at a time when the company was experiencing rapid growth, overflowing with innovative ideas, and attracting a significant influx of new customers.
One of Splunk’s main strengths is its versatile platform, capable of serving a broad range of industries. However, this versatility posed a unique challenge: how could we enhance the platform with new features without overcomplicating the codebase or hindering the ability of different teams to share their developments?
As a newcomer and an architect, it became my responsibility to address this issue. My goal was to facilitate a seamless sharing process among teams and leverage this framework to debut a new tool that would benefit both our Security and IT product lines.
To achieve this, we initiated a project to create “app common components” - modular building blocks that any product team within Splunk could utilize. In just a few months, we developed a toolkit that enabled the integration of these components into any Splunk product. We adopted technologies like npm and pip to ensure smooth operation and compatibility. Our approach was designed to integrate effortlessly with our existing workflows, allowing teams to adopt these new tools without any disruption. Additionally, we crafted guides to assist other developers in creating and sharing their own components.
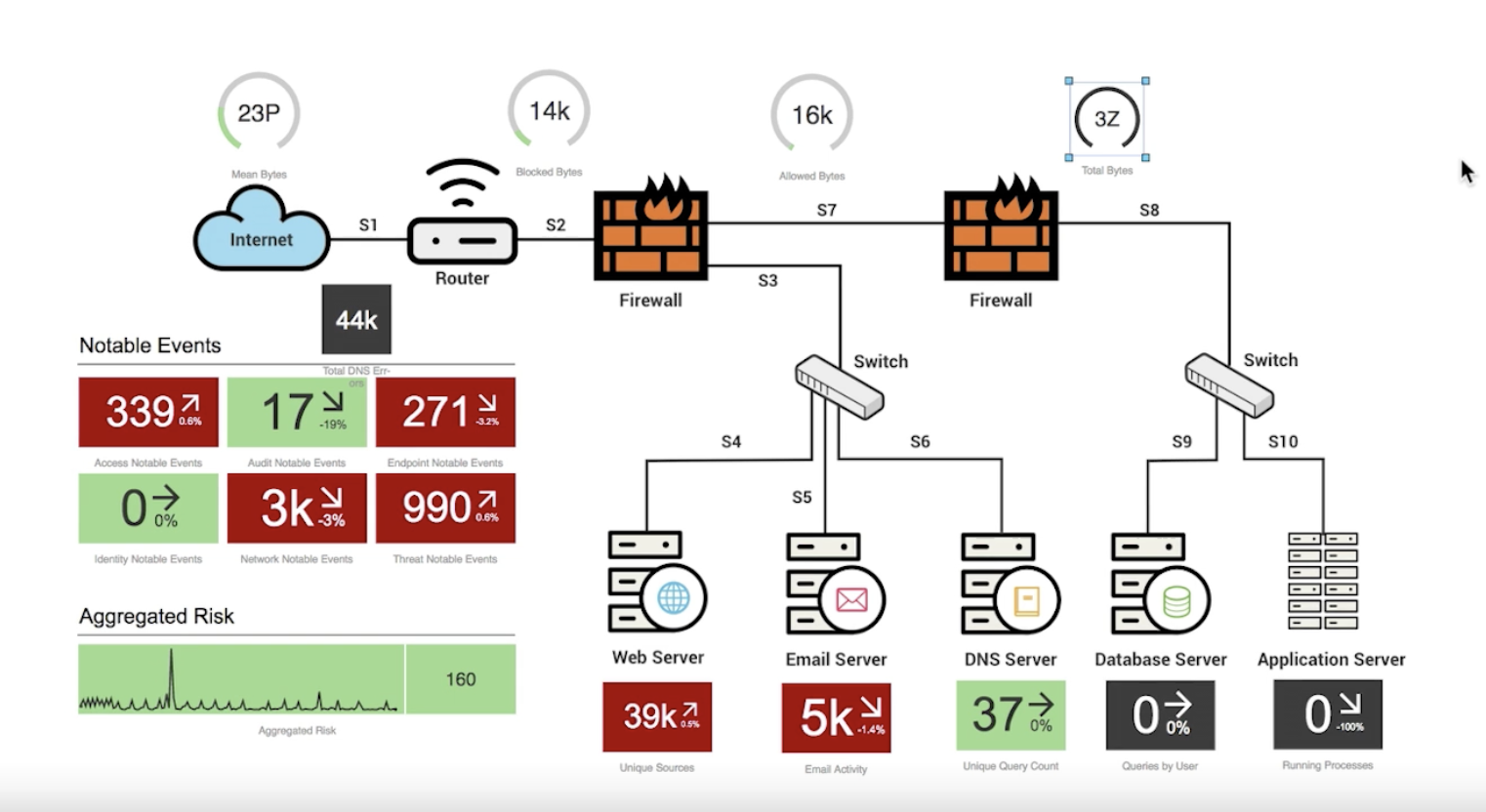
This collective effort led to the successful launch of Glass Tables web editor within our principal product offerings. This achievement underscored the power of collaboration and shared resources within our company. The introduction of Glass Tables represented a significant enhancement to our product line, streamlining our development processes and improving efficiency across the board.
One surprising part of our journey was dealing with bugs that popped up as we made the code “common.” We ran into tricky issues, like components not showing up on the screen when they were supposed to, which were tough to figure out. We ended up working many weekends to fix these problems in time to include the editor in our first product launches. The silver lining? Once we ironed out these issues for the first launch, making updates and adding the tool to other products became a lot easier.